Mermaid
Mermaid 是一个基于 Javascript 的图表绘制工具,通过解析类 Markdown的文本语法来实现图表的创建和动态修改,Mermaid支持多种图表的创建。作为一个基于文本的绘图工具, Mermaid 天生就易于维护和更新,它也可以作为生产脚本(或其他代码)的一部分,使得文档编写变得更加简单。 有了它之后,开发者可以从维护文档这个与开发割离且麻烦的任务中解放出来。即使是从未接触过编程的非专业人员也可以通过Mermaid来创建图表。
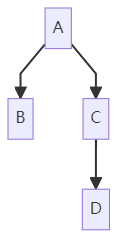
流程图

使用graph定义流程图,代码如下:
graph TD;
A-->B;
A-->C;
C-->D;
TD是Top-->Down的简写,表示方向向下。
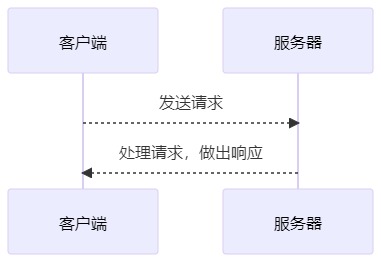
时序图

使用sequenceDiagram定义时序图,代码如下:
sequenceDiagram
客户端-->>服务器:发送请求
服务器-->>客户端:处理请求,做出响应
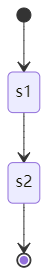
状态图

使用stateDiagram定义状态图,代码如下:
stateDiagram
[*]-->s1
s1-->s2
s2-->[*]
使用*表是状态的开始和结束。
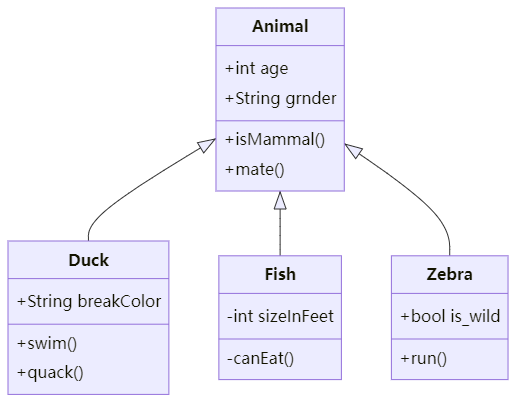
类图

试用classDiagram定义类图,代码如下:
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String grnder
Animal : +isMammal()
Animal : +mate()
class Duck{
+String breakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat();
}
class Zebra{
+bool is_wild
+run()
}
<|--代表继承,+代表public,-代表private
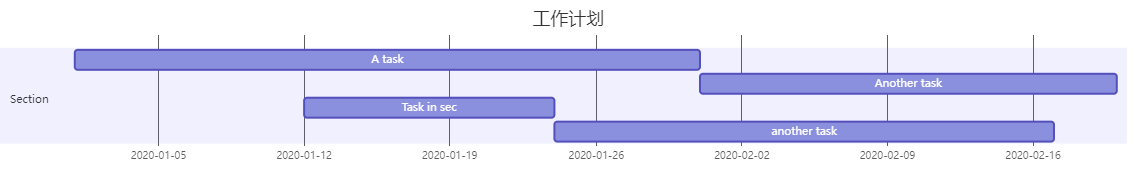
甘特图

使用gantt定义甘特图,代码如下:
gantt
title 工作计划
dateFormat YYYY-MM-DD
section Section
A task :al,2020-01-01,30d
Another task :after al , 20d
Task in sec :2020-01-12 , 12d
another task : 24d
从上至下依次是图片标题、日期格式、项目、项目细分任务。
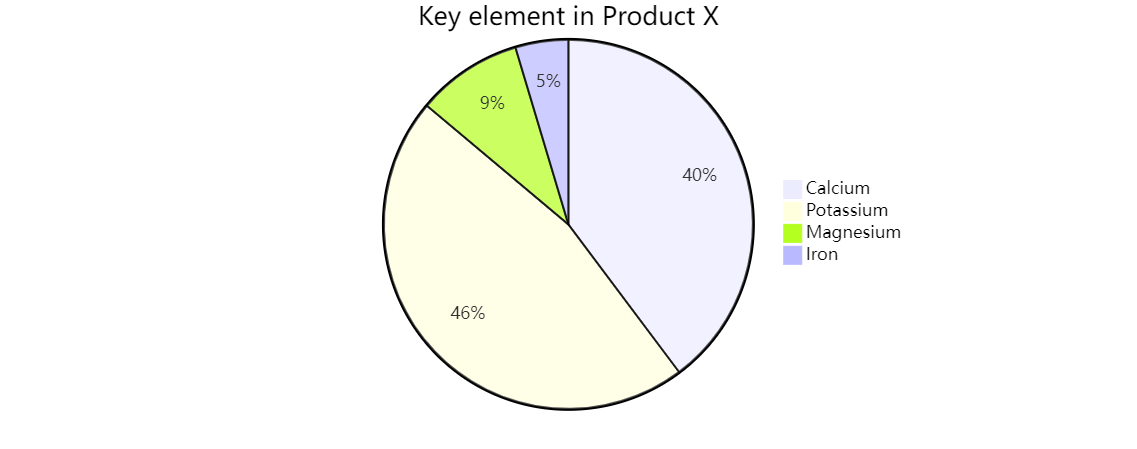
饼图

使用pie定义饼图,代码如下:
pie
title Key element in Product X
"Calcium":42.96
"Potassium":50.05
"Magnesium":10.01
"Iron":5
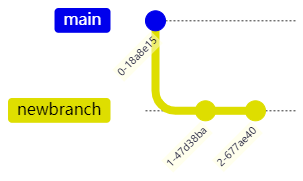
Git图

使用gitGraph定义Git图,代码如下:
gitGraph:
options
{
"nodeSpacing": 150,
"nodeRadius": 10
}
end
commit
branch newbranch
checkout newbranch
commit
commit
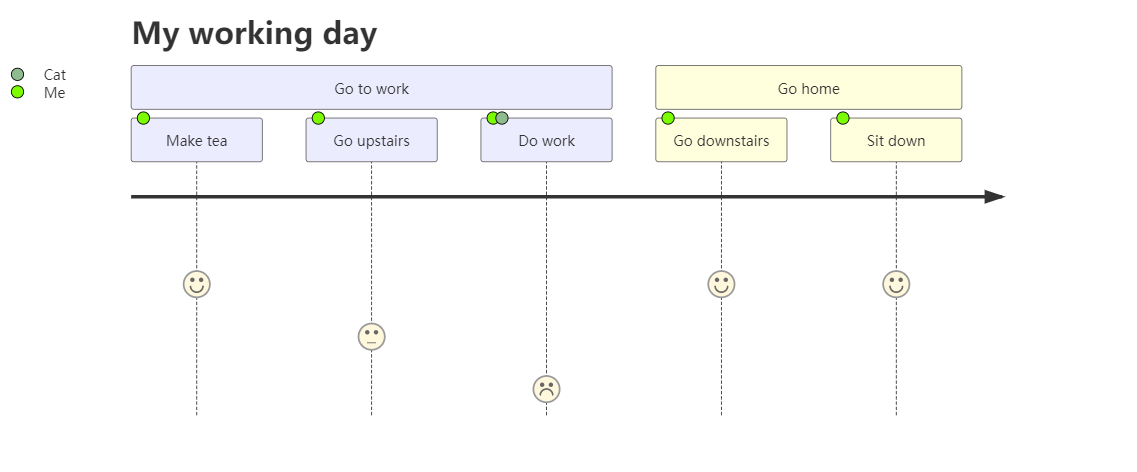
旅程图

使用journey定义旅程图,代码如下:
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
